本文已经两年没有更新,code-server 也已有了较大的变化,建议阅读其他更新的文章。
众所周知,iPad 上没有官方的 vscode 客户端,我们所搭建的也不是一个真的 vscode,而是基于 vscode 项目而衍生的 code-server。除了让它能够在服务器上运行之外,开发者并没有做太多的改动,所以你使用的时候并不会感觉到有多大异样。
并且,code-server 的本质是一个网站,这让你不只可以在 iPad 上访问,也可以在 Android 平板、手机,甚至树莓派等一切有现代网页浏览器支持的设备上使用。当然,在有微软 vscode 官方支持的平台,更建议用 vscode 直接通过 SSH 连接服务器。
准备服务器环境
租用服务器
如果你的 PC 有一个固定的公网 IP,且可以运行 Linux/macOS,可以直接跳到 “安装 code-server”。 但大部分人都没有,所以还是自己租服务器吧……
我使用的是 Vultr 的服务器,单核,1024M 内存,25G SSD,Ubuntu 20.04,加上自动备份(我手贱)一个月 6 美元,能用支付宝。这个配置低于官方推荐配置,不过足够让 code-server 流畅运行了。
建议不要用 Windows,授权费非常贵,而且运行起来也没有 Linux 有效率。推荐选择 Ubuntu、CentOS、Debian 等系统。
国外(尤其是美国)的服务器,相比来说网络带宽比较高(比如 vultr 好像不限制带宽),有 IPv6(某些校园网可以免流),也可以用来做一些不能明说的事情。国内的服务器提供商,如阿里、腾讯、华为,很多有学生优惠,10 块钱一个月都能租到服务器;而且国内访问起来也会快很多。
具体的购买服务器流程,这里不再赘述,选择配置可以与我的相似,或者更高点,如果还是有困难的话可以去搜索教程。
SSH
SSH 客户端,我推荐 Termius,界面美观,多平台同步。GitHub Student Developer Pack 自带专业版授权,只要你还是学生,就可以白嫖。
为了便捷访问服务器,少输密码,可以生成 RSA 密钥,将公钥存放在服务器之后 SSH 服务器就不需要输入密码了。这方面还是需要自行寻找教程,推荐探索一下使用 Windows 自带 SSH 命令的方法。
有了 SSH,我们就能够像是在自己电脑上输命令一样,在服务器上输命令了。当然,不配置其实也行,只不过每次都需要去云服务商管理后台来操控。

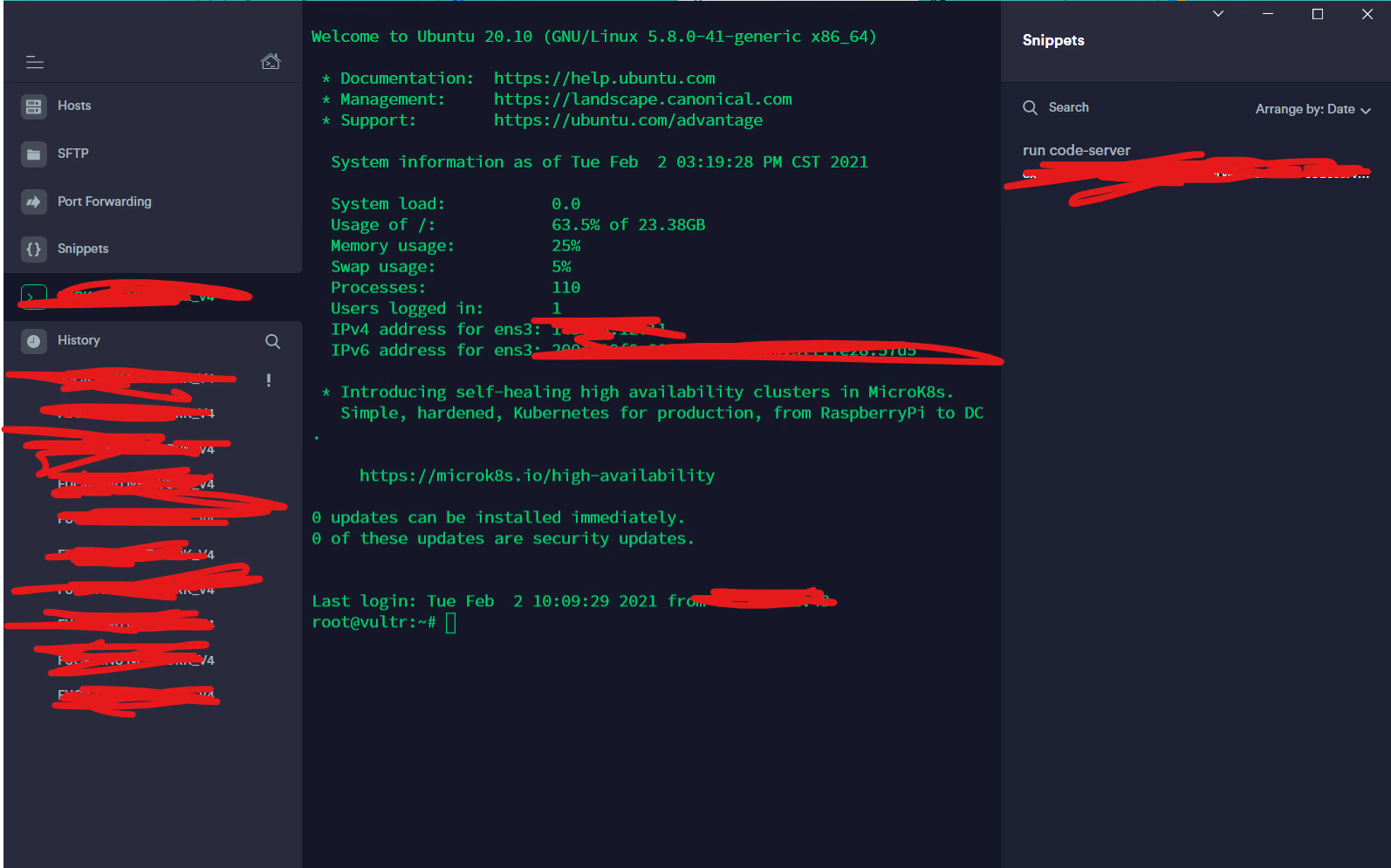
Termius 界面
一些 SSH 客户端自带 SFTP 功能,可以便捷地在服务器与你的电脑之间传输文件。但是很多时候,速度不尽如人意,这时我推荐 WinSCP 客户端,传输速度会快很多。
请注意,Linux 的文件系统与 Windows 的有很大不同。如果你常用 Android 手机或者 macOS 电脑(其实是类 UNIX),应该会觉得有点熟悉。
安装与运行 code-server
安装其实是最简单的。直接在终端中输入如下命令:
|
|
然后你就可以看到 code-server 被安装到了你的服务器上。
可以直接在终端中输入
|
|
来运行 code-server。它会监听 8080 端口,也就是说,你输入 localhost:8080 就可以访问了。
这个时候只能使用服务器的内网访问,和本地的 vscode 没啥区别,如果想将它开放至 Internet,随处都可以访问,可以在后面添加 --host 参数。
如果想用 HTTPS 访问,以获得最佳兼容性,可以加上 --cert 参数。后面也可以加上你自己搞到的 HTTPS 证书(如果有)。
后面可以接更多的参数,可以输入 code-server --help 来查看。
code-server 运行的时候会占用当前终端,不会后台运行,所以可以在每次使用时链接 SSH 开启。或者也可以使用
|
|
然后按 Ctrl+A+D 使其后台运行。screen_name 是 screen 的名字,(options)是自定义的参数。这样你就可以把 code-server 挂在后台,同时处理多项任务了。
现在,你就可以使用服务器 IP:8080 来访问你的 code-server。建议此处先使用桌面端浏览器来访问。
配置开发环境
这一部分,用过 vscode 的同学应该不会陌生,大同小异罢了。主要面向 C++ 和 Python。
编译器配置
GCC、G++ 已经内置在了系统内,无需安装,但调试用的 GDB 需要安装:
(下面的命令均以 Ubuntu/Debian 为例;如果用的是 root 用户登录,不需要再输 sudo)
|
|
有时候,Python 也已经内置在系统内,但是版本较老。比如 2021/2/2 的最新版本是 Python 3.9.1,就可以使用
|
|
来安装新版本。如果你需要下载 Python 库,还需要
|
|
以安装 pip。
插件
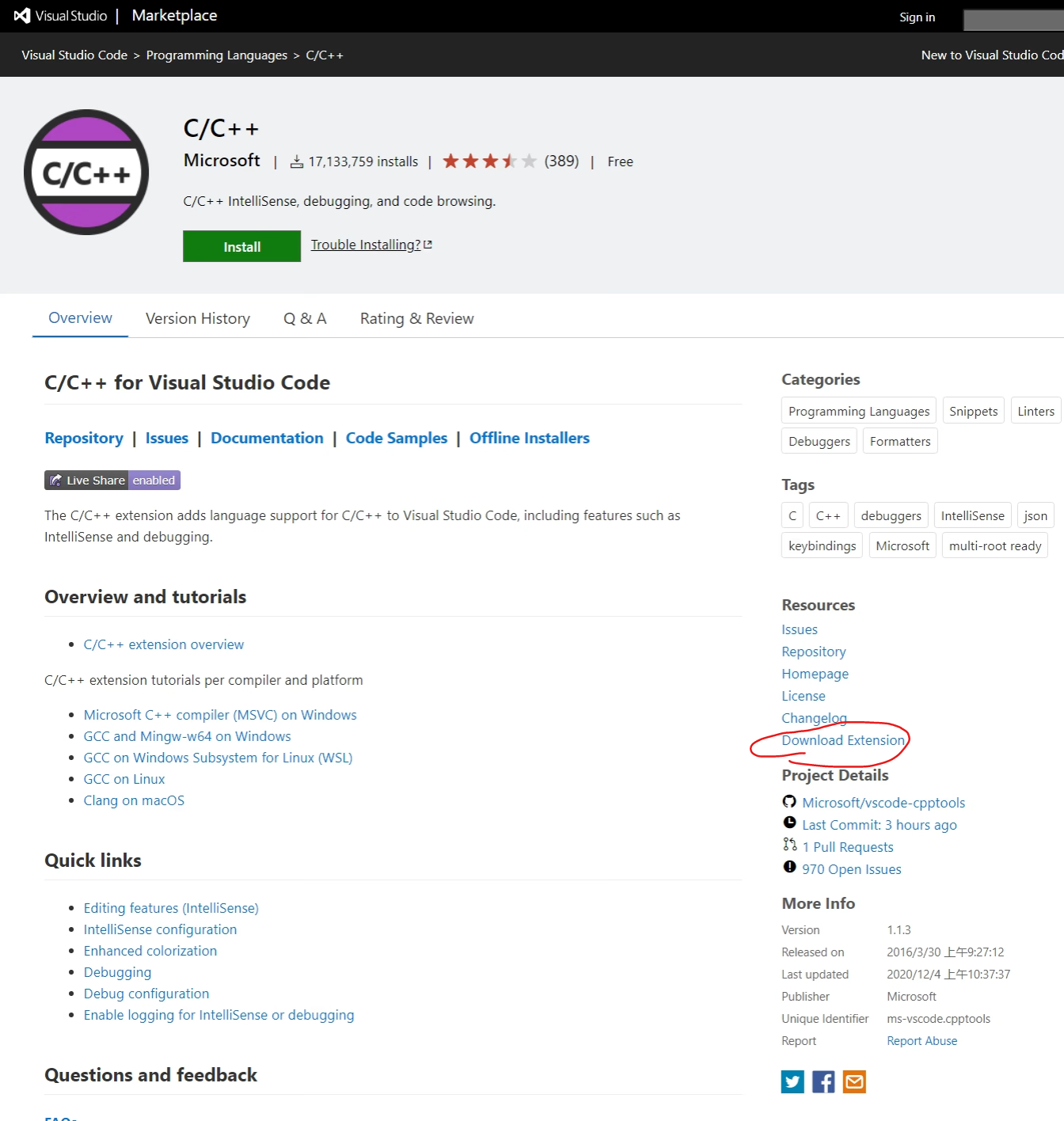
众所周知,vscode 的灵魂在于插件。由于没有添加微软的一些专有代码,code-server 并不能连接完整的微软插件商店,不过我们可以在 网页版插件商店 中找到相应的插件,点击 Download Extension,上传至服务器,然后手动安装就可以使用了。

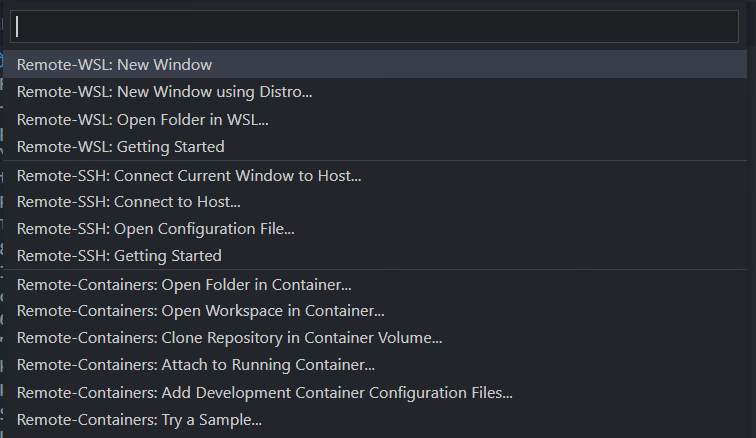
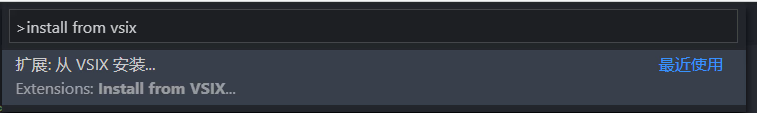
在这里下载之后,将其传到服务器任意目录。打开你的 code-server,按 Ctrl+Shift+P,打开命令窗口,输入 install from vsix,回车,然后手动浏览刚刚上传的插件并安装。

如果有部分插件安装失败,可以试着用 code-server 自带的插件商店安装。
这里推荐我使用的一些插件。
C++:
- Better C++ Syntax by jeff-hykin
- C/C++ by ms-vscode
- C/C++ Themes by ms-vscode
- C++ Intellisense by austin
- CMake by twxs
- CMake Tools by ms-vscode
Python:
- Python by ms-python
- Pylance by ms-python
其他:
- GitHub Pull Requests and Issues by GitHub
- GitLens by eamodio
- One Dark Pro by zhuangtongfa
- Rainbow Brackets by 2gua
- Chinese (Simplified) Language Pack for Visual Studio Code by MS-CEINTL
- markdownlint by DavidAnson
工作区. vscode 文件夹
这本应该是最难的一步,但是微软给了一个教程,我们可以直接抄作业。主要针对于配置十分繁杂的 C++,Python 的话应该很简单。
首先在 code-server 中打开一个文件夹,这个文件夹就是你的一个工作区,你可以把代码文件存放在里面。你可以把其他位置的文件夹加入工作区(当然,应该必须是服务器上的),也可以打开不同的文件夹 / 工作区。
然后在这个文件夹中新建名为. vscode 的文件夹,用来存放 code-server 适用于该工作区的配置文件(你写的代码别放在这儿),新建 launch.json 和 tasks.json 两个文件。
在 launch.json 中,输入:
|
|
这些内容。然后在 tasks.json 中输入:
|
|
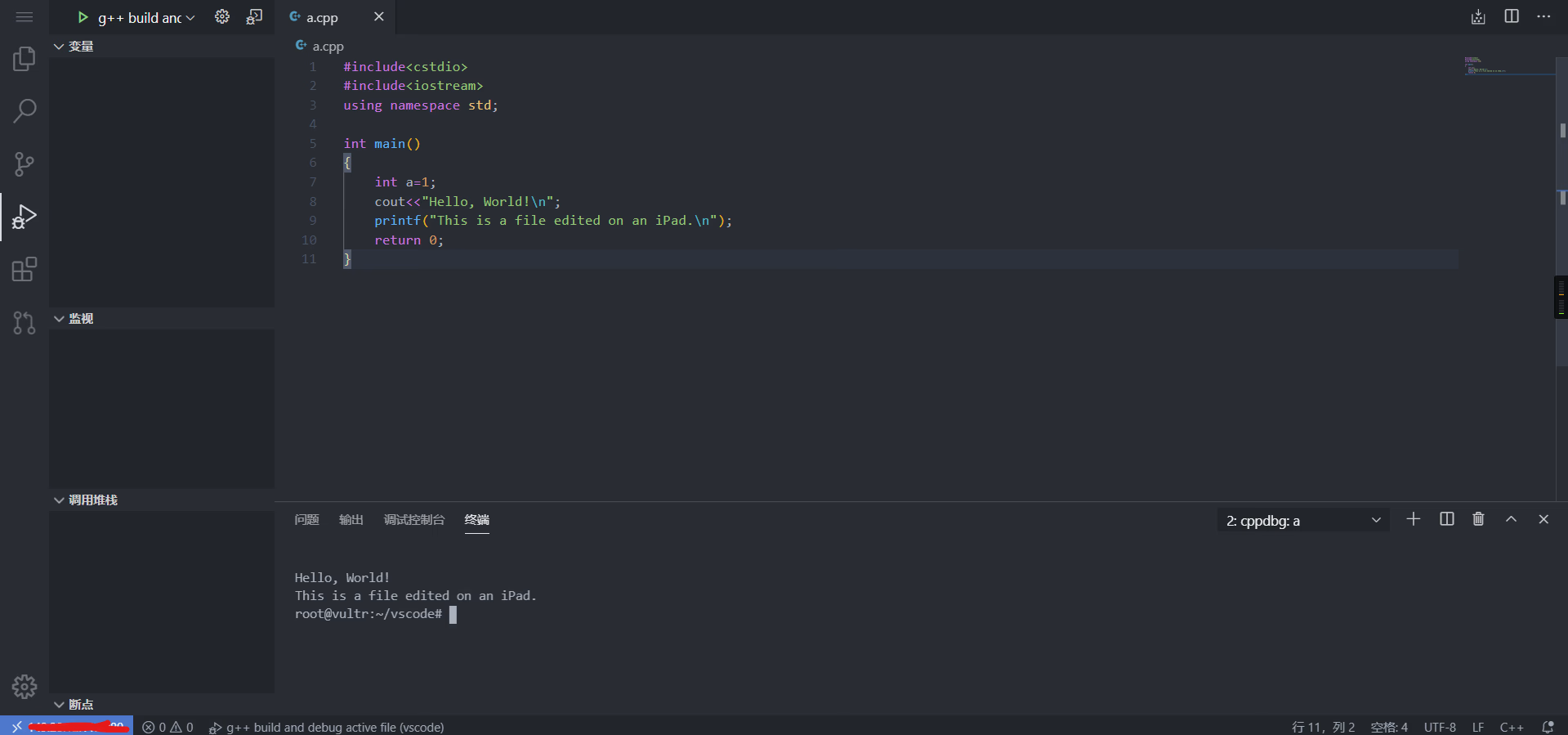
然后回到你的工作区根目录,新建一个 cpp 文件,写个 hello world 啥的。按下 F5,可以开始调试。你所看到的应该是类似于这样的:

每次打开 code-server 的第一次调试,都会跳到 “输出”tab,切回“终端” 就能看到输出结果了。
在不同终端上的访问
在 Windows 上,推荐使用 Chromium 内核的浏览器进行访问,包括但不限于 Chrome、微软 Edge、360 等浏览器。vscode 基于 Electron,Electron 又使用了 Chromium,所以 code-server 在 Chromium 内核上理应表现更好。
在 Android 上,可以随便找个浏览器访问(QQ 浏览器不知道能不能完美使用,不知道那个 X5 内核本质上是什么)
在 iOS 和 iPadOS 上,Safari 对网站的安全要求有着诸多限制,所以最好使用 Servediter 应用来连接。下载后,使用 self hosted server,然后这样填写:

应该就可以正常使用了。
macOS?饶了我吧,我的 macOS 虚拟机从开机卡到关机…… 好吧,我试了,没问题。
建议在移动设备上配合外接键盘使用,总不会有人用触摸键盘写代码吧。并且,像我刚才说的一样,有官方 vscode 客户端的终端,如 Linux、Windows、macOS,甚至 Windows 10 ARM 的 Lumia 950 XL,都建议使用原版 vscode 连服务器,code-server 的真正价值在于在没有 vscode 支持的终端上变相使用 “vscode”。